Integration Testing React Apps with Cypress
What is Cypress?
Cypress is an end to end testing framework for JavaScript apps. It helps you run and automate tests on the browser for your entire web experience. Cypress uses a headless browser to navigate through your app and perform user actions following a set of test scripts.
This is a quick post on getting started with Cypress in your React app, explores some of its cool features for integration testing, and how to add Cypress to your Travis CI/CD pipeline.
Although this post calls out React, Cypress is applicable to any JavaScript framework, and there's nothing specific about the setup, so it can be applied to any non React app as well.
Why Cypress is awesome and you should use it:
- Cypress records screenshots and videos of your test runs, so you can trace back what went wrong - incredibly helpful for debugging
- Live reloading - watches changes in test files and reruns your tests (we expect nothing less in the React world...)
- DOESN'T use Selenium - we used to use Selenium for integration testing, but tests would fail due to asynchronous loading. Cypress intuitively waits for HTML DOM nodes to load if it doesn't find it initially. Cypress has built-in retrying and customizable timeouts.
Using Cypress in your React app:
Cypress is super easy to integrate in with your React app. Its setup is minimal. So let's get started:
1. Add cypress as a NPM package:
yarn add cypress --dev
2. Start your server, and run:
yarn run cypress open
This will open the Cypress test runner
3. Give Cypress a baseURL in cypress.json
{ "baseUrl": "http://localhost:3000" }
4. Write our first test!
In your test directory, create your test file. We named ours a simple does-it-work-test.js which just runs through the happy path of the Assisted Design portion of the lab experience.
describe('assisted design', () => {
it('should select default shirt and ink colors', () => {
cy.visit('/');
cy.get('.ad-GateTest-button').click();
cy.get('.ad-selfSelectionScreen-skip').click();
cy.get('.ad-productColorLg-colors-name').should('contain', 'White');
cy.get('.ad-productColorLg-cta').click();
cy.get('.ad-inkColorLg-colors-name').should('contain', 'Black');
})
})
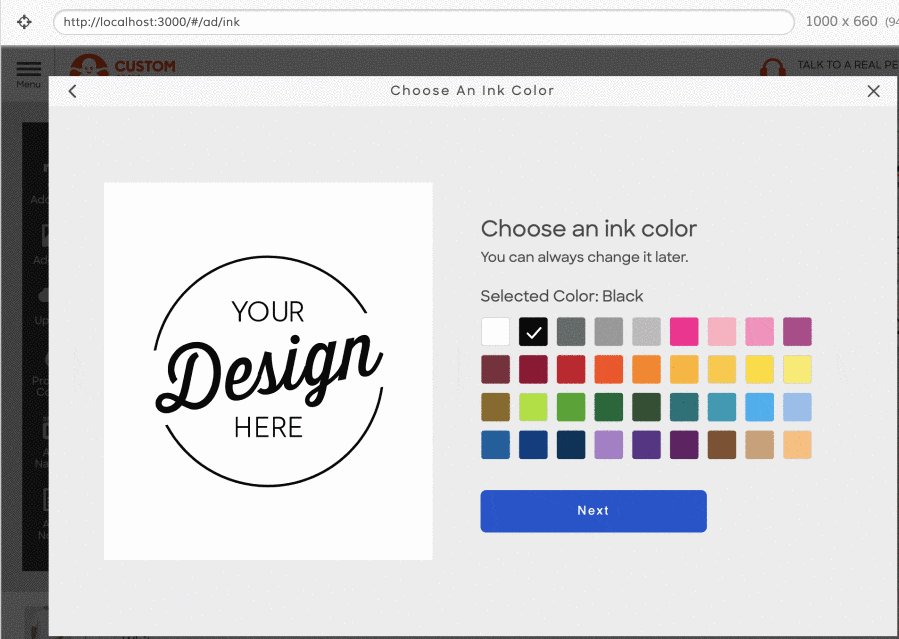
Familiar, right? The first command tells Cypress to visit the root URL in Chrome, which loads up Custom Ink's assisted design experience.
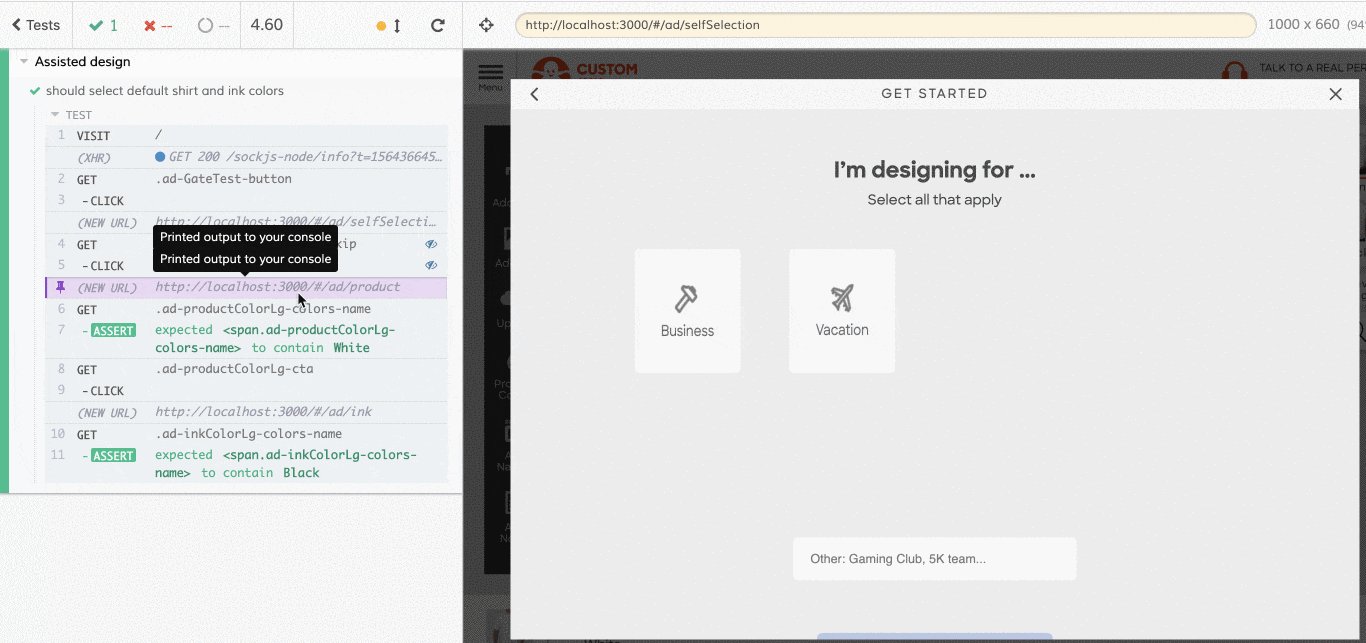
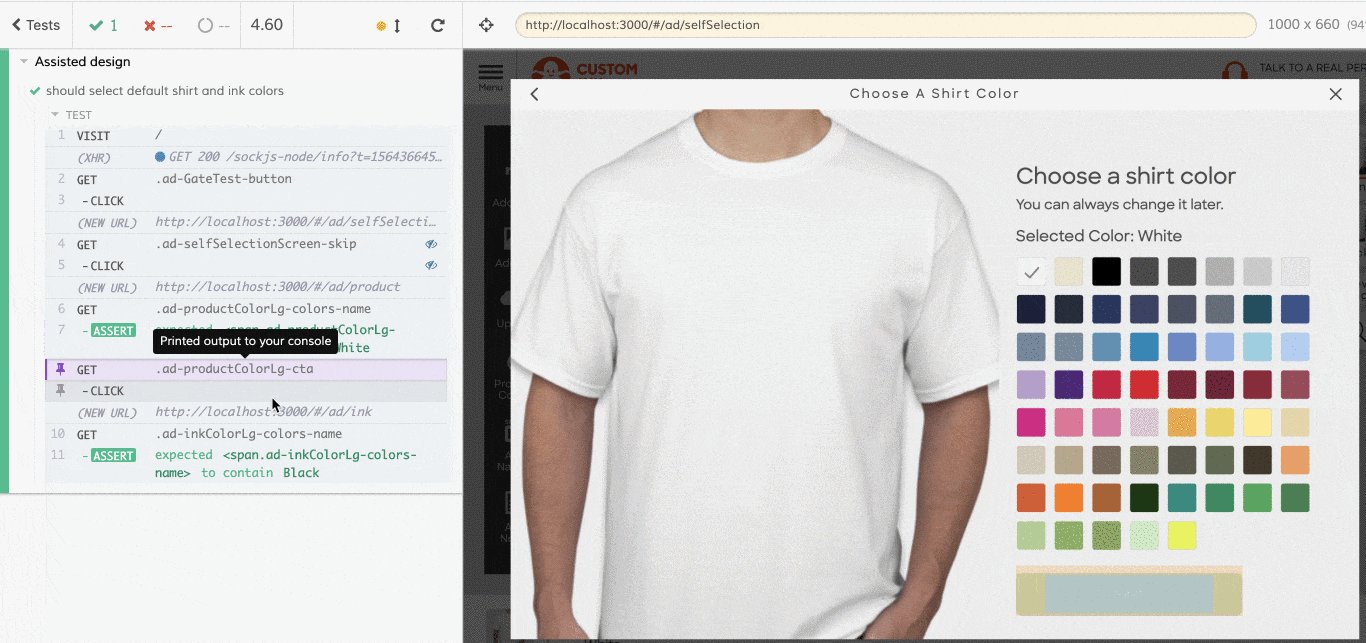
The next command finds the .ad-GateTest-button, which appears as the blue "Try it" button, and clicks on it. This renders the next design theme screen - where Cypress finds the DOM node for "Skip this step" button. On the next page for shirt color selection, Cypress asserts the selected product color in span .ad-productColorLg-colors-name is white.
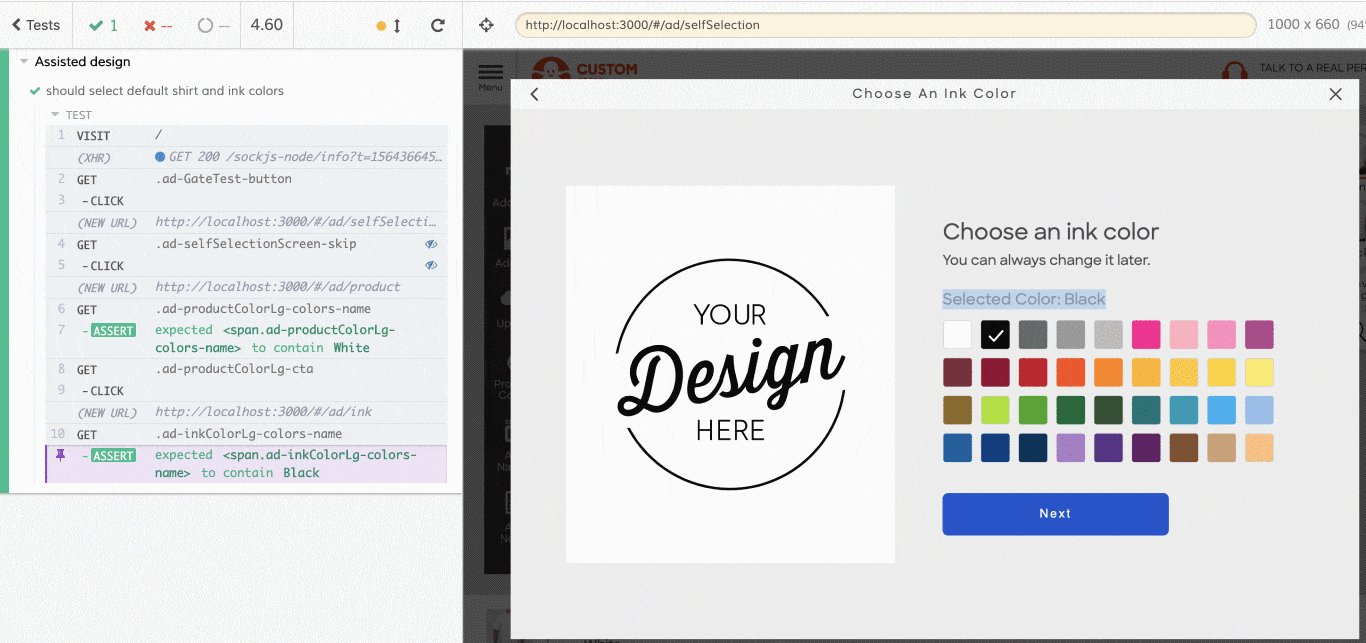
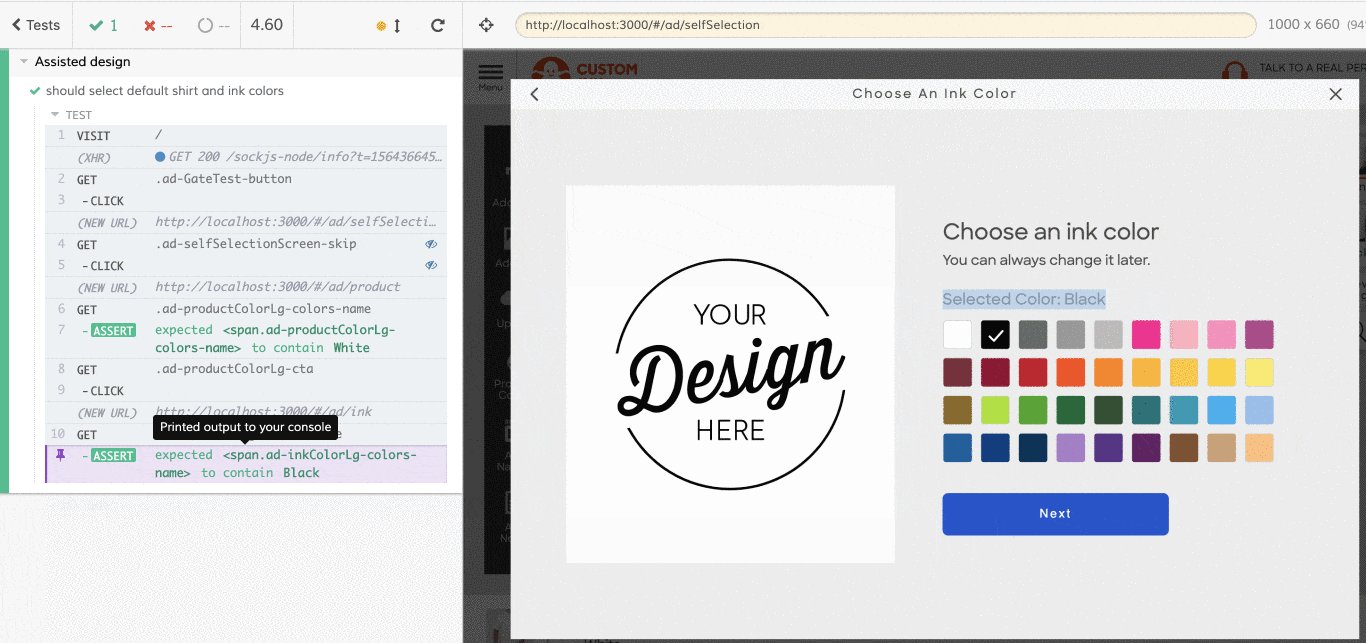
You can guess the last two lines - Cypress clicks on the Next button (.ad-productColorLg-cta), leading to the ink color selection page, where it asserts the selected ink color in span .ad-inkColorLg-colors-name is Black. That's the gist of it!
To run the new test, click on the name of your test file under "Tests" in the Cypress test runner, and it should run your tests in the browser.
4. Explore visual history navigation:
On the browser, you can click through the left side to see exactly how Cypress executed your test scripts, so you can walk through each step of your test. When something goes awry, you can retrace the steps, and helps you gain clarity on what went wrong in either your test script, or your code.

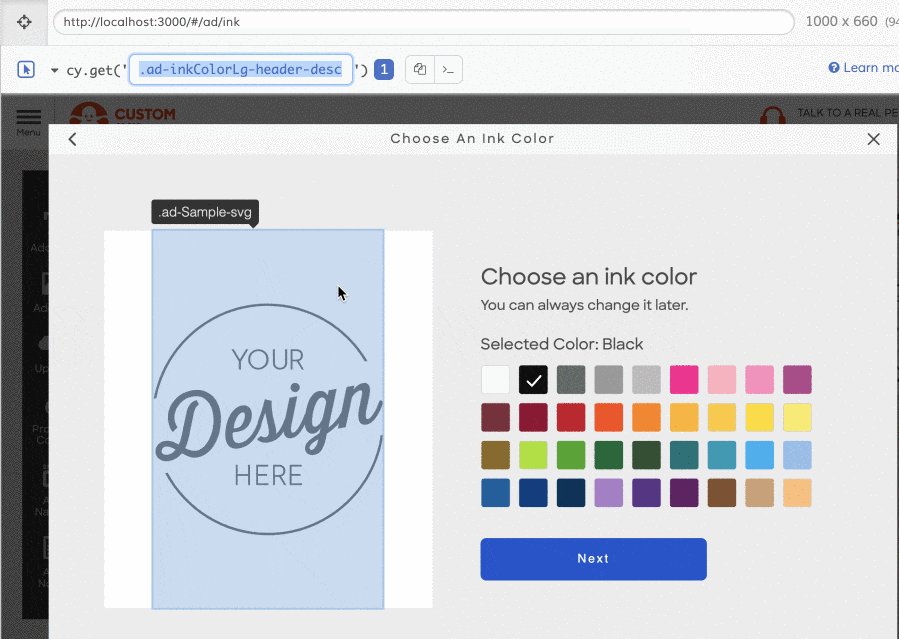
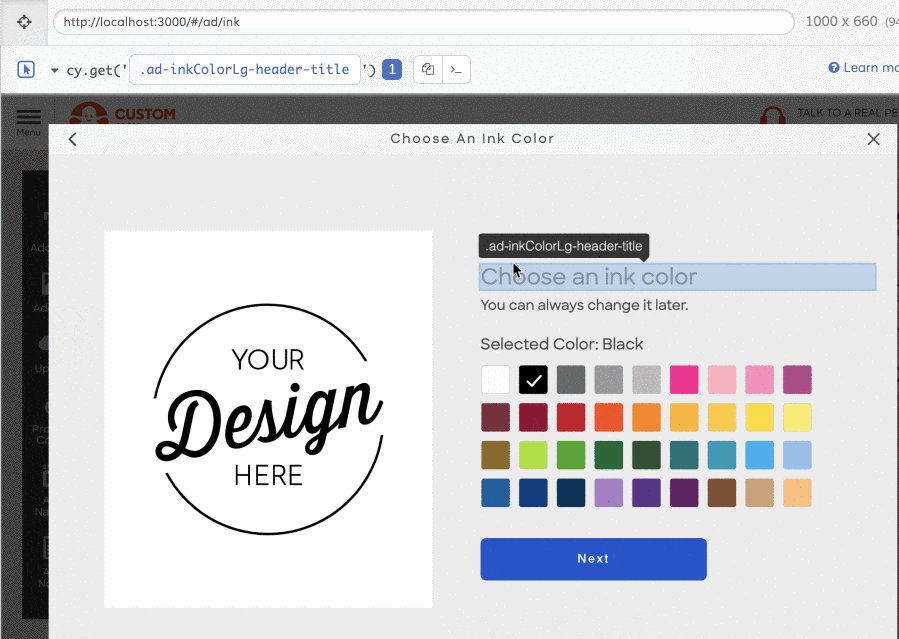
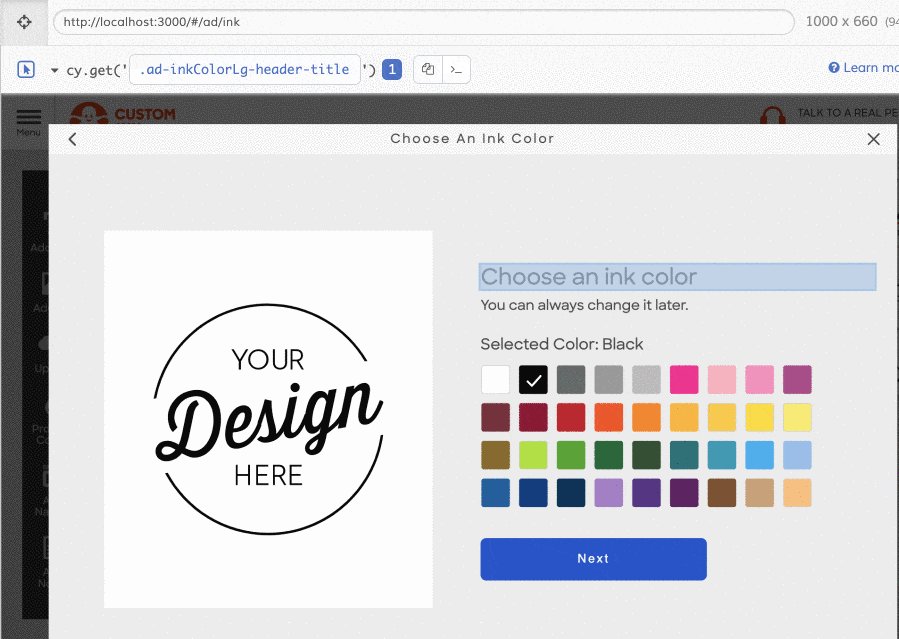
5. Selector playground:
On the top Cypress nav bar, directly left of where Cypress displays the URL bar, you can click to open the Selector Playgroud. This is similar (but way more intuitive) to a browser's inspect element feature, where you can click around to find the right DOM element you want to add to your test suite or make an assertion on. It makes it easy to copy to clipart and paste into a test.

Adding Cypress to Travis:
We wanted to add Cypress to our Travis workflow, so we can run integration testing whenever new features are added to make sure new code doesn't break existing features during deployments.
1. We add a yarn script in package.json
"start:ci": "NODE_ENV=development $(yarn bin)/webpack-dev-server"
"test:integration:ci": "yarn start:ci & $(yarn bin)/wait-on
http://localhost:5000 && $(yarn bin)/cypress run --config
baseUrl=http://localhost:5000"
The wait-on package makes sure webpack starts the webserver on localhost:5000 before running Cypress tests against it.
2. Add the Cypress yarn script to travis.yml
In our yaml file, we run the script yarn run $TEST_SUITE.
Our $TEST_SUITE includes our lint and unit test, so we just add test:integration:ci from our package.json to it.
- TEST_SUITE=test:integration:ci
Now, Cypress is part of your Travis run! CI/CD FTW!