Let's Get Visual With Processing
I recently started mentoring graduates from Lambda School and while reviewing my mentee’s resume (he’s super creative and looking for work in the Virginia area!!!) I saw on his resume under skills ‘Processing’ at first I thought it must of been a typo…I was wrong.
Processing isn’t a super popular framework, it isn’t running at the latest start-ups and big companies aren’t using it to save time or money on their cloud infrastructure. It's a framework for writing code to create visual art, it is often used by students, artists and designers.
Why Learn Processing?
- It’s a cool way to get to know some basics of Java (you can also use coffeescript or javascript)
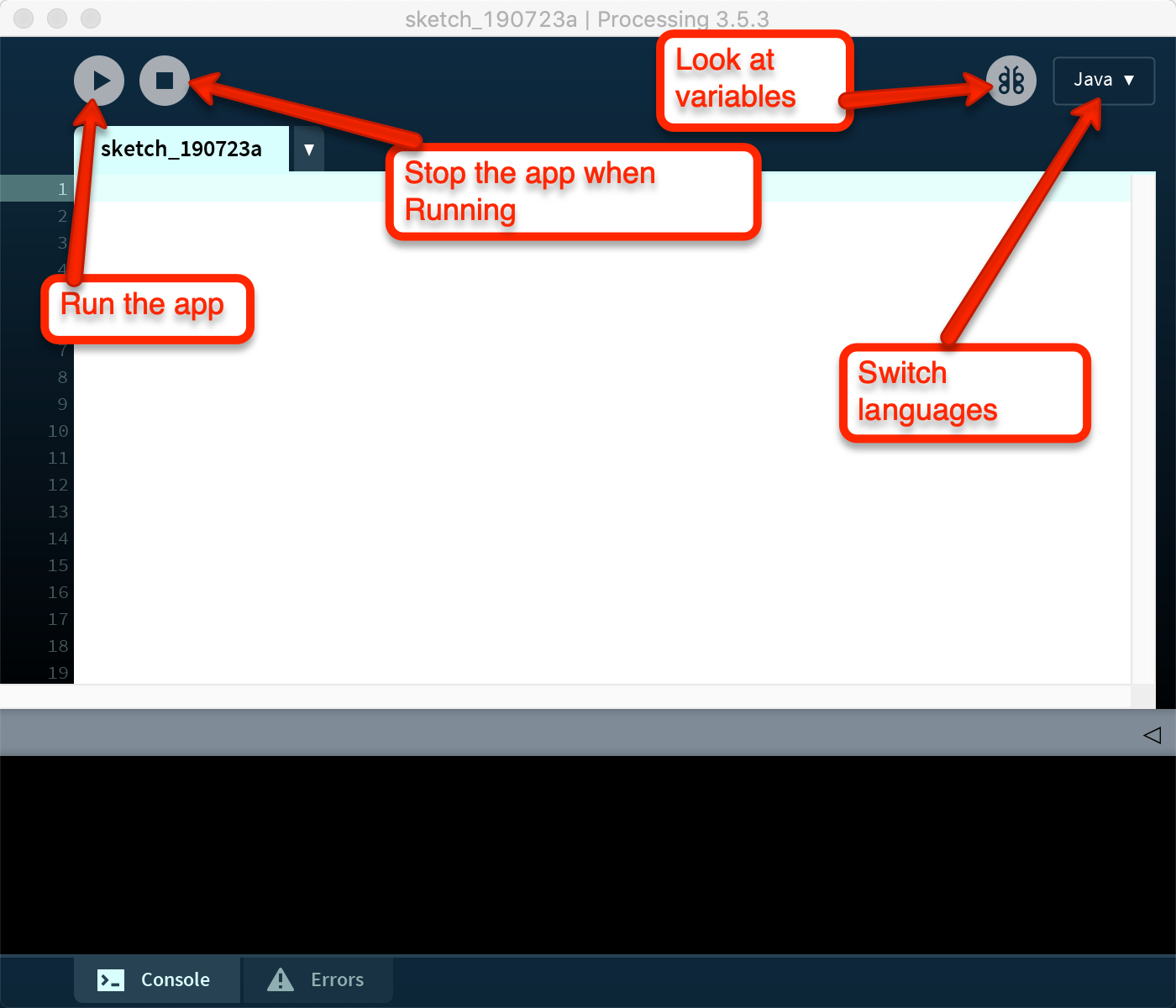
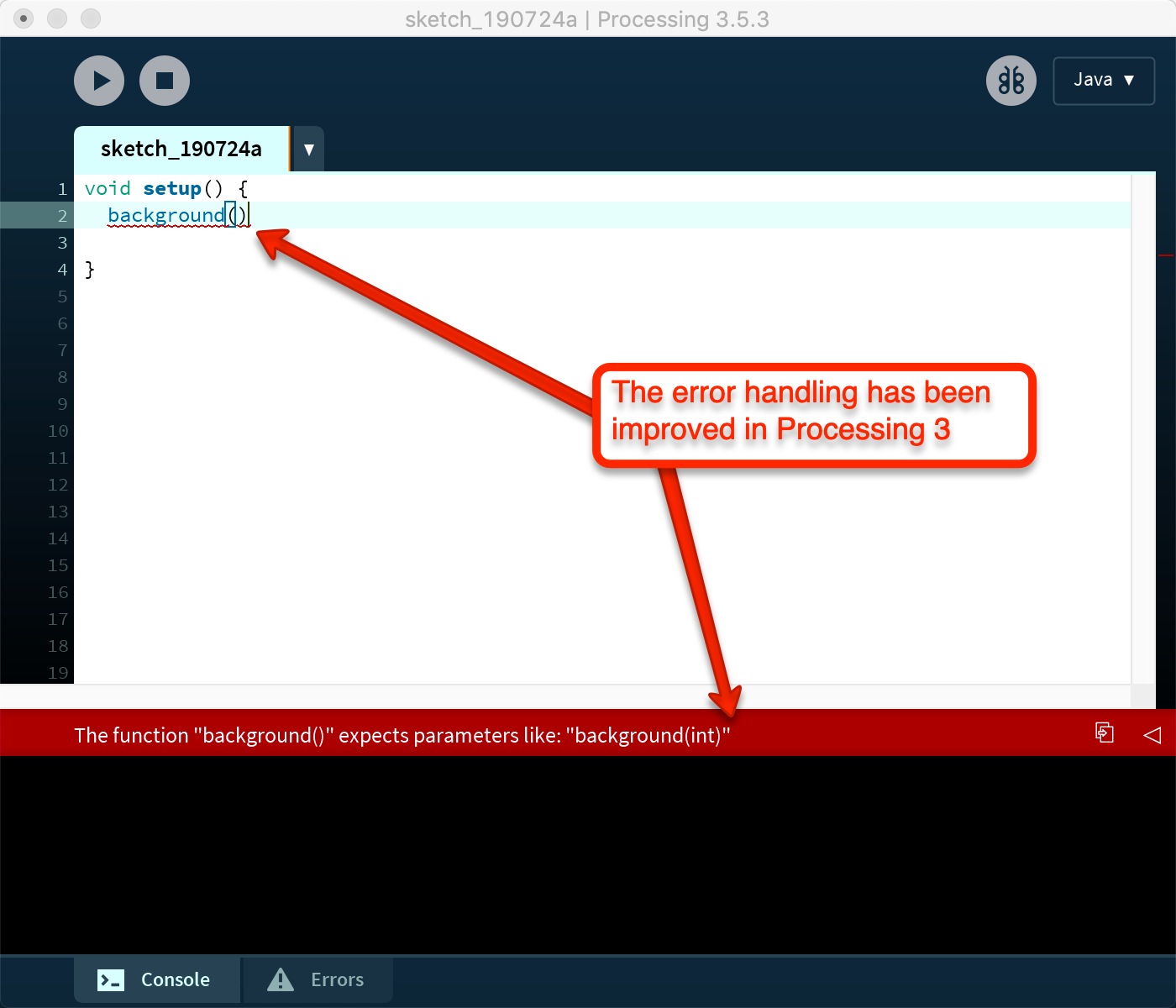
- The Processing IDE has matured and is pretty enjoyable to use
- You’re new to programming or statically typed languages and you want an easy and fun intro
- You’re an artist that wants to try out a new medium
With that said, its cool to step outside the box and try something new every now and then, so let’s check it out.
Be mindful, this is just an intro...don't judge my art too harshly.



There are two methods that every Processing sketchbook should have.
void setup() {
size(800, 600);
}
void draw() {
rect(200, 100, 200, 100);
}
setupwill have the default settings for the sketchbook, it will run once at the start of each sketchbook to set the canvas size and any other settings you might want at the initial start up. We currently have our canvas set to 800px X 600pxdrawis a method that will run 10 times per second, redrawing and executing the code in side the draw method until explicitly stopped. Inside thedrawmethod we draw a rectangle, the first value is the X start position, the second is the Y start position, the third is the width and the fourth is the height. The origin point, starting point of the axes, in Processing is the top left corner.
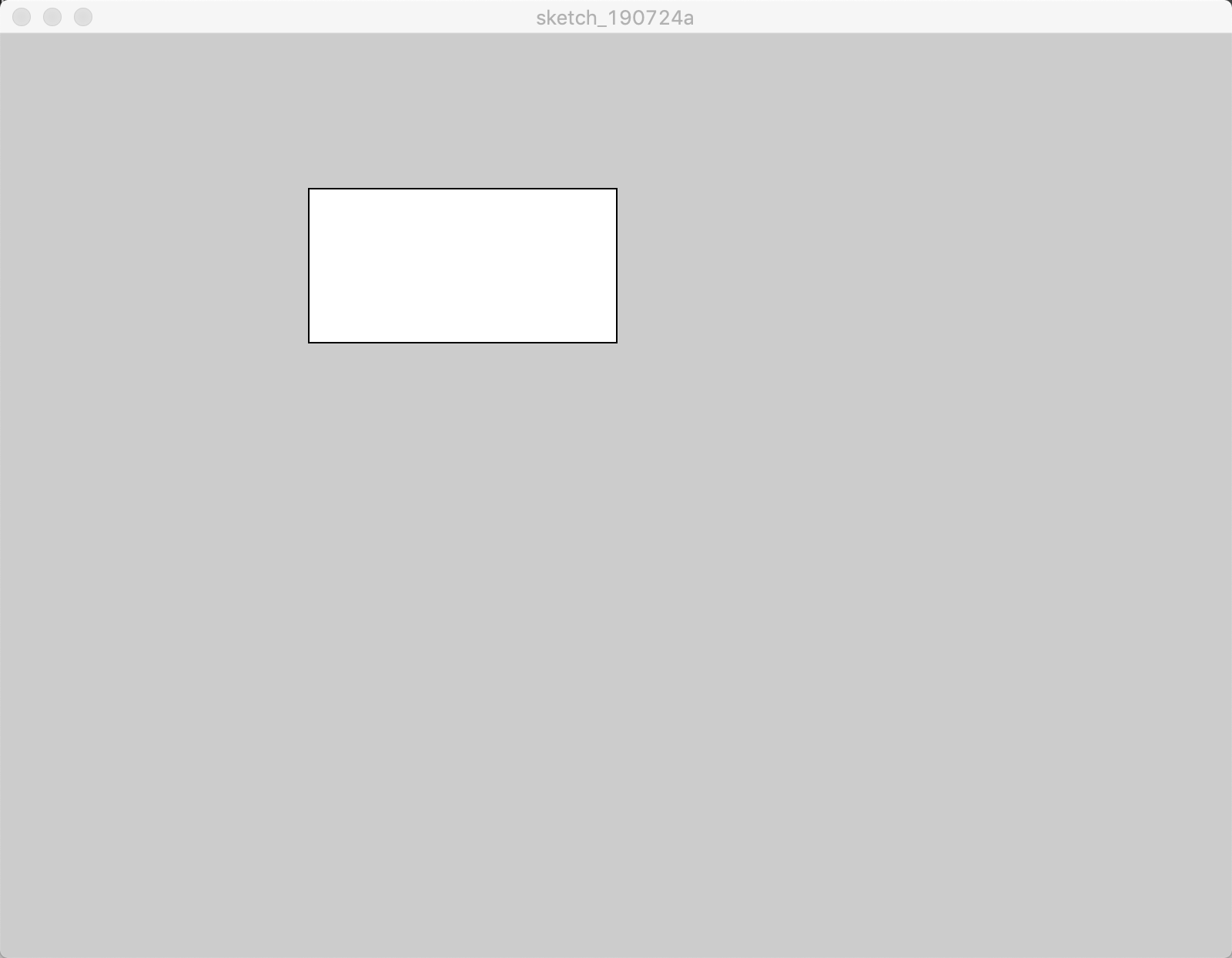
After running this sketch book you should get this:

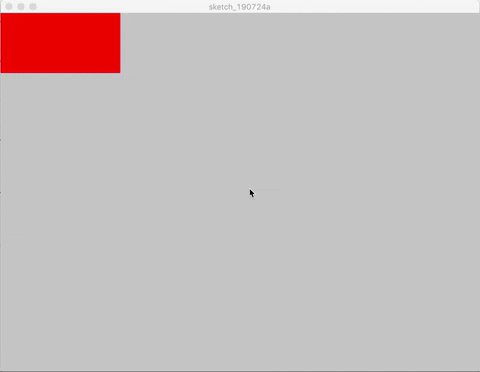
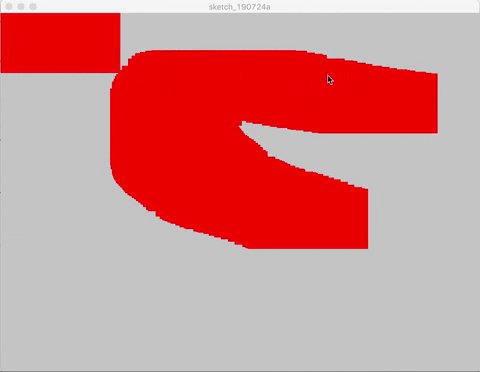
Let’s remove the border of the rectangle noStroke (border of the rectangle), set the color of the rectangle to red filland re-draw it wherever we move the mouse by using mouseX & mouseY. The fill method takes arguments for red, green & blue.
void draw() {
fill(255, 0, 0);
noStroke();
rect(mouseX, mouseY, 200, 100);
}

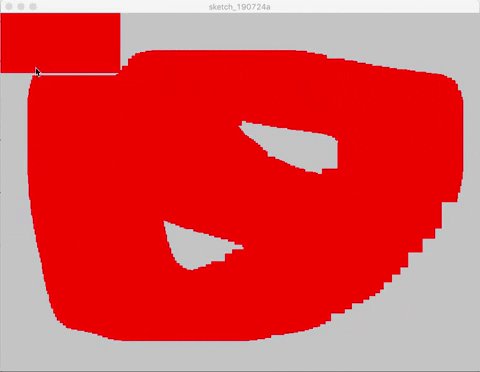
void draw() {
noStroke();
randomRed();
rect(mouseX, mouseY, 200, 100);
}
void randomRed() {
fill(random(255), 0, 0);
}

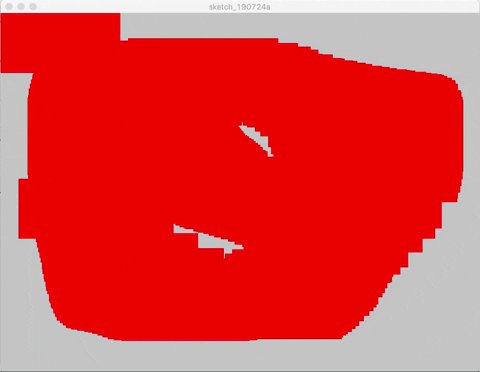
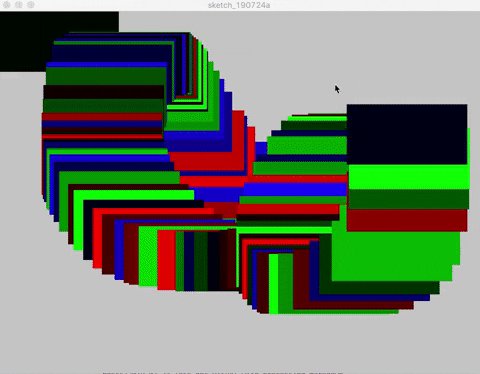
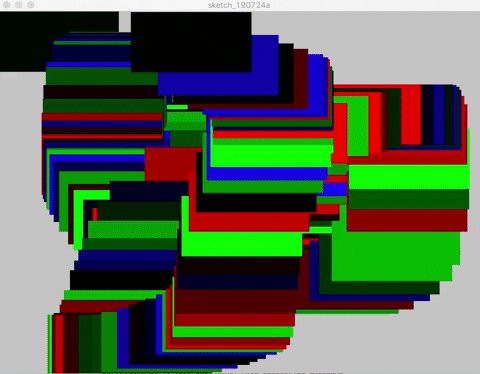
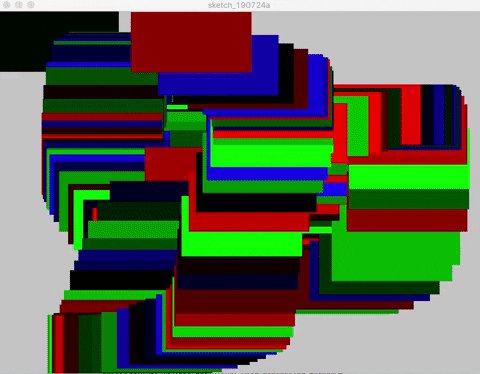
Let’s add a variety of colors, we will recreate the method that we used for the randomRed for green and blue and then pick between those 3 methods randomly.
//add this line to the top of the file
import java.util.concurrent.ThreadLocalRandom;
void setup() {
size(800, 600);
}
void draw() {
noStroke();
randomColor();
rect(mouseX, mouseY, 200, 100);
}
void randomColor(){
int random_index = ThreadLocalRandom.current().nextInt(1, 3 + 1);
if (random_index <= 1) {
randomBlue();
} else if (random_index <= 2) {
randomRed();
} else {
randomGreen();
}
}
void randomRed() {
fill(random(255), 0, 0);
}
void randomGreen() {
fill(0, random(255), 0);
}
void randomBlue() {
fill(0, 0, random(255));
}

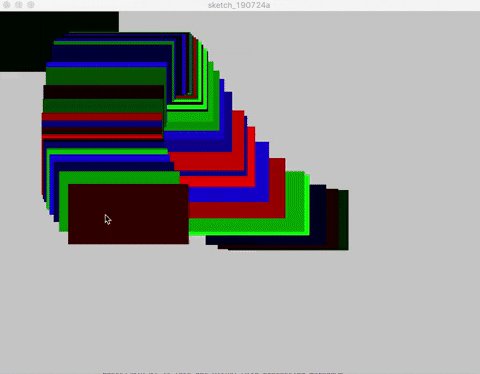
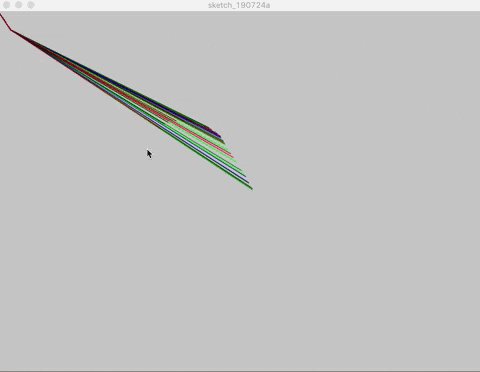
Cool, the blockiness is getting a little old. Let’s change the shape that we are drawing to a line, in addition to changing the shape we will need to the fill to a stroke because we are using a line.
void draw() {
randomColor();
line(mouseX, mouseY, 20, 30);
}
void randomGreen() {
stroke(0, random(255), 0);
}
void randomRed() {
stroke(random(255), 0, 0);
}
void randomBlue() {
stroke(0, 0, random(255));
}

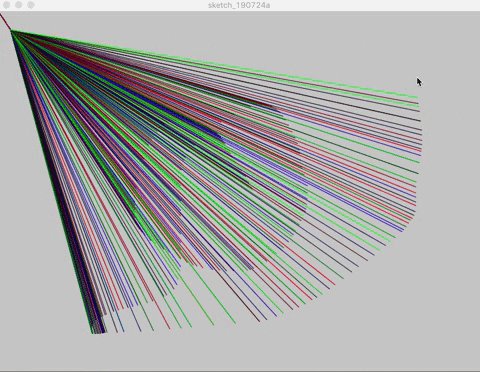
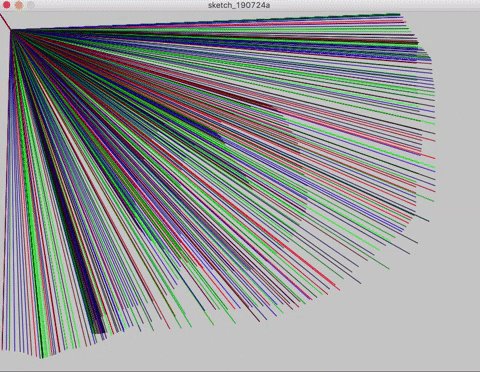
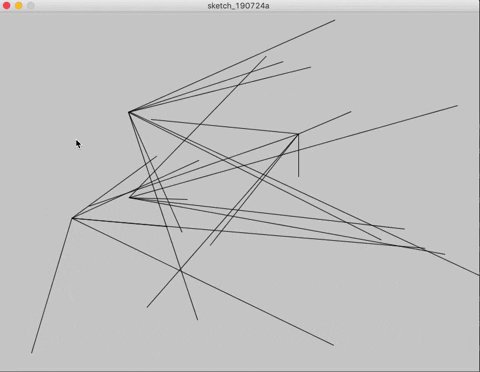
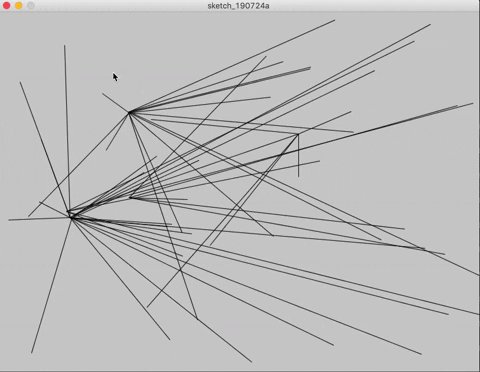
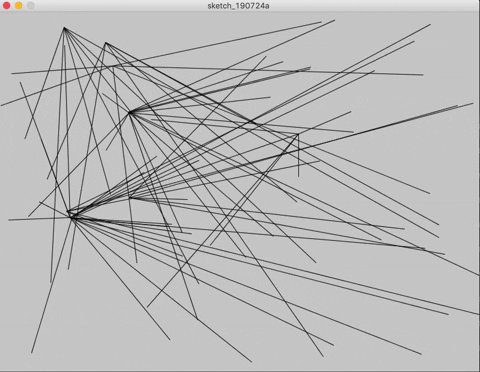
Cool, if we add a little bit more code we can change the line stroke to only run when we click on the canvas instead of when we just move the mouse.
void draw() {
if(mousePressed)line(mouseX, mouseY, random(800), random(600));
}

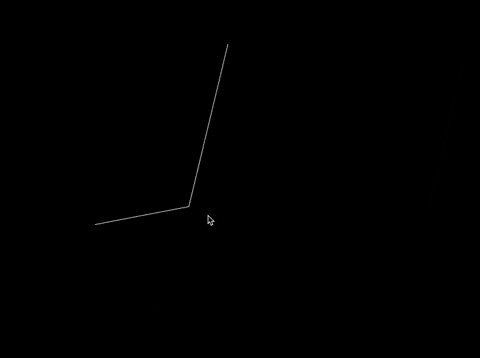
Let’s try one more change, we’ll set the background to black on start and we’ll set the color to white for the lines and we’ll erase the lines before we make them.
void setup() {
size(800, 600);
background(0,0,0);
}
void draw() {
stroke(255, 255, 255);
background(0,0,0);
if(mousePressed)line(mouseX, mouseY, random(800), random(600));
if(mousePressed)line(mouseX, mouseY, random(800), random(600));
}

Closing
I hoped this sparked some curiosity into Processing and maybe gives some ideas about what you can do with it. There is actually a lot of other cool things that people have done with Processing that are far more impressive, if your interested check out some of the links below.
Resources & References
Processing Youtube Videos
- https://www.youtube.com/watch?v=LaarVR1AOvs
- https://www.youtube.com/watch?v=NTXkmpfTklQ&list=PLoDuOn9IEvFfNoeh372H1Xlu7NjD12sCw